※当サイトはアフィリエイト広告を利用しています
SNS向けのシャープ処理におすすめのWeb Sharpener
今回はweb用としてシャープ処理をかけるための無料ツール「Web Sharpener」についてご紹介します。SNSなどにアップロードする前の最終処理としておすすめかと思います。
なお、今回の記事は有名なxicoで教えて頂いたものになりますが私も頻用していて、なおかつ適用後のパキッと感もよいと感じています。下記に元記事のリンクを貼っておきます。

風景写真をシャキッと仕上げよう!SNSやWEBサイトごとにキレイに見せる最適なシャープの掛け方とは。 | ヒーコ | あたらしい写真の楽しみを発見し、発信する。
チュートリアル - あたらしい写真の楽しみを発見し、発信する。写真とカメラに関するコラム・チュートリアル・レビューなどを掲載するWEBマガジン。レタッチやテクニックに関するセミナーも定期開催。
インストール手順
インストール方法は簡単です。ダウンロードした後、Photoshopで「ファイル」 > 「スクリプト」 > 「参照」から展開したファイルの中にある “install.jsx”を選択するだけです。

Web Sharpener Panel - Better Sharpening for the Web
A Photoshop script for sharpening and scaling down images for the web. Works with Photoshop CS3 and newer versions.
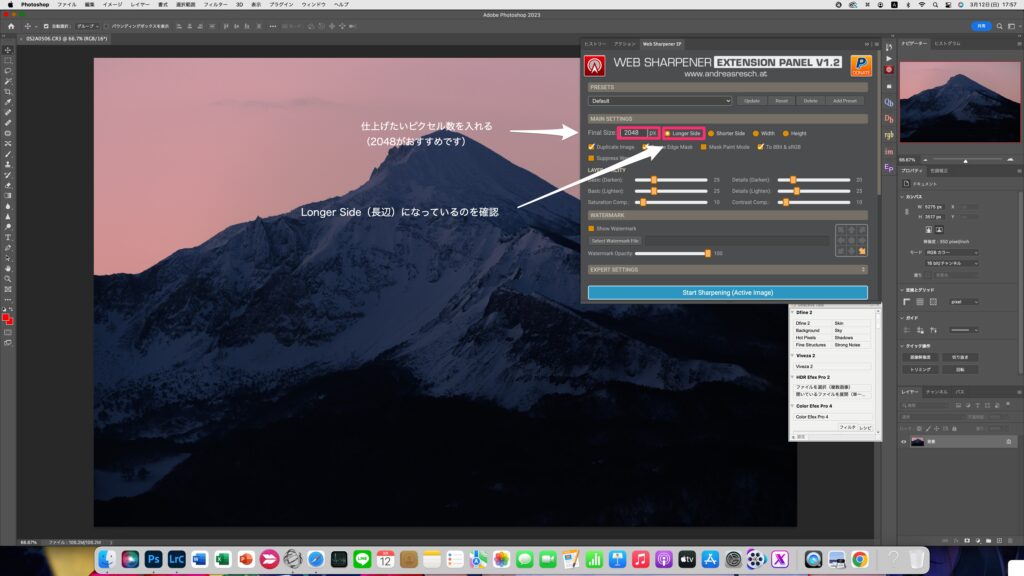
無事Web Sharpenerが展開できたら実際に起動してみます。
設定できる項目がいくつかありますが基本は「ピクセル数」を入力するだけでO.K.です。ただし「Longer Side(長辺)」が選択されているか確認してください。設定が終わったら「Start Sharpening(Active Imge)」をクリックすると自動で処理されます。ある程度のスペックがあるPCでないと重いかも知れません・・・。
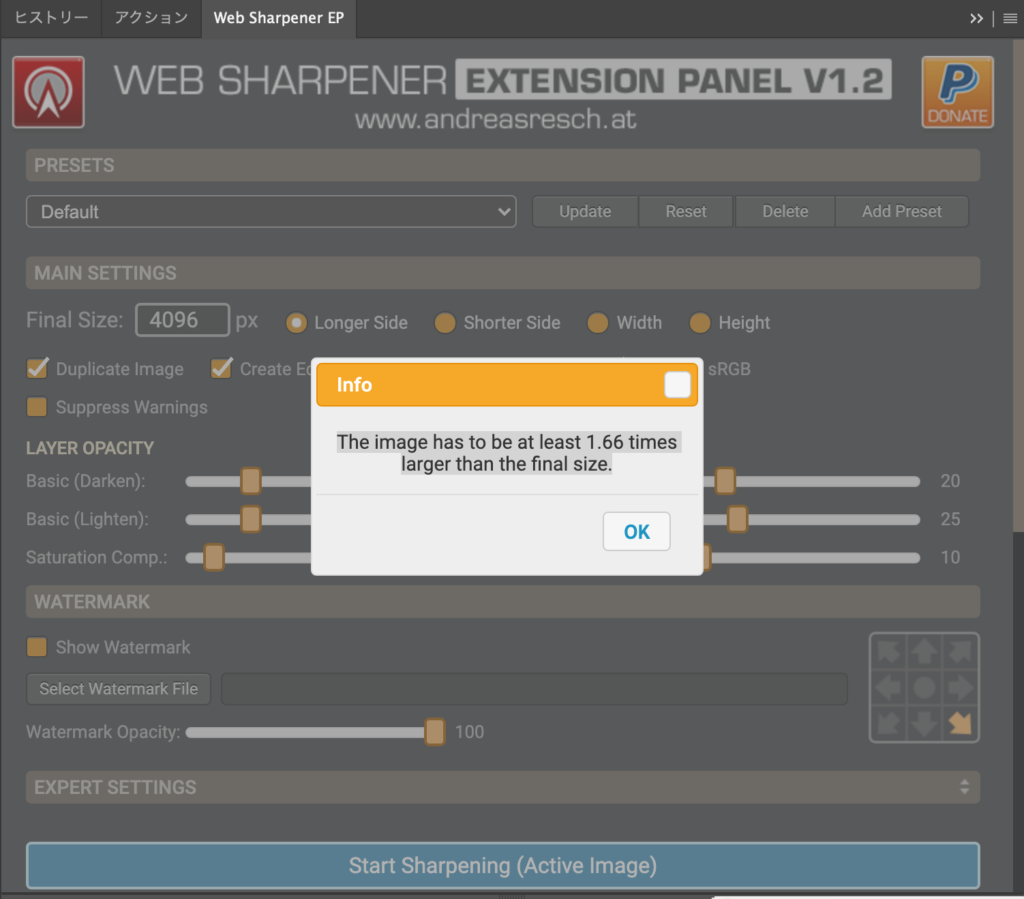
ちなみに元画像は仕上げたいサイズの1.66倍以上ないとエラーになるようです。2048pxであれば2000万画素以上くらいあれば問題なく処理できます。
シャープ処理が無事完了するとレイヤーが多数できるので必要に応じて統合などしてください。私はこの後、クレジット表記を入れて完成形にしています。

【Photoshop】(参考)著作権透かし・コピーライト表記・クレジット表記・ウォーターマークの作成方法
※当サイトはアフィリエイト広告を利用しています 転載防止の手段として 今回はウォーターマークの作り方についてご紹介します。作品としてあげた画像をSNSやブログ等でアップロードすると、無断転載や盗用のリスクが出てきます。さまざまな呼称があるの...
まとめ
「Web Sharpener」はSNSなどweb用のシャープ処理をするのに簡単かつ効果を感じやすいツールになります。インストールも簡単ですので是非使用してみてください。